Cómo configurar VSCode con los PHP Coding Standards de WordPress en Mac
Los PHP Coding Standards de WordPress son los estándares (valga la redundancia) que ha marcado la Comunidad WordPress para unificar la forma en la que escribimos el PHP de nuestros plugins y temas.
De forma muy resumida, son unas reglas a cumplir sobre cómo escribir nuestro código PHP (paréntesis, declaración de variables, identación…).
Puedes revisar toda la documentación y una guía de instalación en el repositorio de GitHub.
No obstante, te voy a explicar cómo lo he hecho yo.
Instalar Composer de forma global
Te recomiendo moverte a un directorio donde poder «manchar», por ejemplo descargas:
cd DownloadsLenguaje del código: Bash (bash)Hacemos la descarga
curl -sS https://getcomposer.org/installer | phpLenguaje del código: Bash (bash)Y ahora hacemos que sea accesible de forma global:
mv composer.phar /usr/local/binLenguaje del código: Bash (bash)Añadimos el alias para poder utilizarlo fácil y cómodamente:
alias composer="php /usr/local/bin/composer.phar"Lenguaje del código: Bash (bash)Y ya podemos usar el comando composer:

Activar validación PHP en VSCode
Necesitamos saber en qué directorio está PHP, esto podemos hacerlo con which php; habitualmente será /usr/bin/php.
Con esta ruta a mano, nos vamos a VSCode y, en el menú superior, vamos a Code->Preferences->Settings. Una vez aquí, buscamos por «php» y configuramos lo siguiente:
- PHP > Suggest Basic – Debe estar marcado
- PHP > Validate: Enable – Debe estar marcado
- PHP > Validate: Run – Lo configuras como quieras. Yo he probado tanto «OnSave» como «OnType»; me gusta más «OnType», así voy viendo los fallos a medida que programo
- PHP > Validate: Executable Path – Para configurarlo, abre el fichero settings.json pulsando el enlace que aparece. Aquí has de añadir la línea «php.validate.executablePath»: «/usr/bin/php», donde /usr/bin/php es la ruta que recogimos al principio de esta sección.
Cuando hayas configurado todo esto, debe aparecer algo así en el settings.json:
{
"php.validate.run": "onType",
"php.suggest.basic": true,
"php.validate.executablePath": "/usr/bin/php",
}Lenguaje del código: JSON / JSON con comentarios (json)Por supuesto, aparecerán más opciones si tienes alguna configuración extra en VSCode.
Instalar PHP Code Sniffer
La forma más fácil de instalar el PHP Code Sniffer es con brew, asegúrate de tenerlo instalado y actualizado.
Instala el Code Sniffer con este comando:
brew install php-code-snifferLenguaje del código: Bash (bash)Ya tenemos instalado el PHP Code Sniffer en nuestro Mac.
Añadir el CodeSniffer de PHP a VSCode
Un CodeSniffer es el software encargado de analizar nuestro código en busca de patrones.
Como vamos a usar los WordPress Coding Standards, nuestro PHP CodeSniffer debe estar configurado con los patrones de WordPress.
CodeSniffers para VSCode hay varios, pero yo estoy utilizando phpcs. basta con instalarlo.
Definiendo los WordPress Coding Standards
Antes de configurar nuestro CodeSniffer, necesitamos definir los Coding Standards que va a utilizar, en nuestro caso los de WordPress.
Necesitamos descargar los WordPress Coding Standards de GitHub.
Llegados a este punto, quizá también te interesen los PHP Compatibility Coding Standards.
Sea como fuere, necesitamos descargarlos en nuestro Mac. Hazlo en una carpeta persistente, es decir, descárgalo en un sitio para no moverlo o tu CodeSniffer no lo encontrará y se romperá. En este ejemplo solamente instalaré el WordPress Coding Standard
cd ~
mkdir CodeSniffer
cd CodeSniffer
git clone https://github.com/WordPress/WordPress-Coding-StandardsLenguaje del código: Bash (bash)En mi caso, lo descargaré en ~/CodeSniffer, así lo tengo localizado.
Listo, ya tenemos descargado el WordPress PHP Coding Standard.
Configurar las rutas del PHP CodeSniffer
Ahora que ya tenemos los WordPress Coding Standard instalados en nuestro equipo, necesitamos decirle al CodeSniffer dónde están para que haga uso de ellos.
Podemos revisar la configuración actual de nuestro PHP Code Sniffer con phpcs –config-show.
¡CUIDADO! Lo siguiente que vamos a hacer sobreescribe la configuración actual de tu PHP Code Sniffer, hazlo bajo tu propia responsabilidad.
Ahora, lo que hacemos es configurar la ruta del PHP Code Sniffer con este comando:
phpcs --config-set installed_paths ~/CodeSniffer/WordPress-Coding-StandardsLenguaje del código: Bash (bash)Recuerda cambiar la ruta ~/CodeSniffer/WordPress-Coding-Standards por la tuya.
Decirle a VSCode que utilice el standard de WordPress
El último paso, ahora que tenemos todo instalado, es decirle al phpcs de VSCode que tiene que utilizar el code standard de WordPress.
Para ello, al igual que en el paso donde activamos la validación php en VSCode, abrimos el fichero settings.json de VSCode y agregamos la siguiente linea:
"phpcs.standard": "WordPress"Lenguaje del código: Bash (bash)¡Listo! Ya puedes disfrutar de tu VSCode con los WordPress Coding Standards.
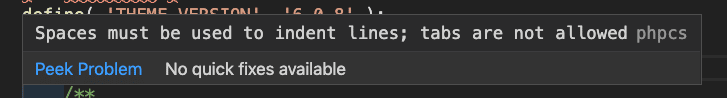
Si abres cualquier tema o plugin y tiene fallos, el PHP Code Sniffer hará su trabajo y te mostrará «errores» como este:

No te preocupes, aunque los muestre como error, no son tal y podrás guardar tus ficheros y ejecutarlos, funcionando correctamente.
A partir de ahora, ya sabes, ¡a programar en base a estándares!
Hola
Te agradezco este artículo, me ha sido de mucha ayuda. Yo sólo agregué estos tres ajustes para que me funcionara:
1 – Clonar master branch en el directorio wpcs de mi carpeta de usuario:
$ cd —
$ mkdir CodeSniffer
$ cd CodeSniffer
$ git clone -b master https://github.com/WordPress/WordPress-Coding-Standards.git wpcs
2 – Ajustar la ruta de WP Coding Standars directamente en el archivo de configuración de phpcs:
$ nano /usr/local/Cellar/php-code-sniffer/3.6.0_1/bin/CodeSniffer.conf
3 – Dejar el alias puesto en el archivo .bash_profile
$ cd —
$ nano .bash_profile
Saludos desde México.
Me alegro de que te sirviera! :)