Crear endpoint personalizado para la REST API de WordPress
Si estás desarrollando una app (da igual el tipo) y estás extrayendo datos de tu instalación WordPress, sabrás que las consultas nativas a la REST API son un poco… flojitas.
No pasa nada, se pueden declarar custom endpoints, donde extraer la información que queramos y, la casualidad, de eso va el artículo que estás leyendo.
Pongámonos en situación
Crearemos un endpoint que extraiga exactamente los datos que queremos de la base de nuestra instalación de WordPress. Concretamente, usaré un ejemplo que desarrollé para mi amigo Roberto Tuñón y su agenda ocio-cultural de Asturias.
El caso es que empezó a colaborar con un tercero y necesitaba instalar un widget en el sitio de este para mostrar los próximos eventos.
Todo esto lo tenía prácticamente desarrollado ya en Convulsio, porque tiene los futuros eventos y podíamos partir de esa WP_Query.
Los puntos clave
Hay algunas cosas clave que has de entender, para las que daré por hecho que sabes unas nociones mínimas de desarrollo web con WordPress; ya que en este artículo sólo haré incapié en lo que considero imprescindible, a saber:
- rest_api_init: Es el hook al que enganchamos la ruta de nuestro nuevo endpoint
- Función que «imprime» la información en el endpoint que estamos creando
- Plugin o widget que consulta ese custom endpoint y hace algo con la información, en este caso imprimirla.
Paso 1, preparar el endpoint
Para ello, añadimos una acción al hook rest_api_init, que va a registrar la ruta para el nuevo endpoint que vamos a añadir:
<?php
// Registramos una ruta nueva para la rest api
add_action( 'rest_api_init', function () {
register_rest_route( 'convulsio/v2', '/convulsio-events/',
array(
'methods' => 'GET',
'callback' => 'convuls_customquery'
)
);
});
Lenguaje del código: PHP (php)Aquí has de entender lo siguiente:
- rest_api_init se ejecuta cuando se inicializa la REST API, por eso nos enganchamos a ese hook. Tutorial aprender más sobre los Hooks de WordPress
- register_rest_route es la función que se encarga de registrar la ruta (url final) de la REST API para nuestro endpoint, además le decimos qué función o callback ha de ejecutar en su llamada; en nuestro caso convuls_customquery
Paso 2, el contenido del nuevo endpoint
Aquí vamos a preparar lo que retorna nuestra función, con todo el contenido que deseemos mostrar:
function convuls_customquery(){
// Set the arguments based on our get parameters
$today = date('Ymd',strtotime('today'));
$args = array (
'post_type' => 'evento',
'posts_per_page' => -1,
'meta_key' => 'fecha',
'meta_query' => array(
'event_selected' =>array(
'key' => 'evento_seleccionado',
'value' => '1',
'compare' => '=',
),
'relation' => 'AND',
'start_date' =>array(
'key' => 'fecha',
'compare' => '>=',
'value' => $today,
),
'start_time' => array(
'key' => 'hora',
'compare' => 'EXISTS',
)
),
'orderby' => array(
'start_date' => 'ASC',
'start_time' => 'ASC'
)
);
// Run a custom query
$meta_query = new WP_Query($args);
if($meta_query->have_posts()) {
//Define and empty array
$i = 0;
$data = array();
// Store each post's data in the array
while($meta_query->have_posts()) {
$meta_query->the_post();
$data[$i]['title'] = get_the_title();
$data[$i]['excerpt'] = get_the_excerpt();
$data[$i]['type'] = get_the_terms(get_the_ID(), 'tipo-de-evento');
$data[$i]['date'] = get_field('fecha', get_the_ID());
$data[$i]['time'] = get_field('hora', get_the_ID());
$data[$i]['thumbnail'] = get_the_post_thumbnail_url(get_the_ID(), 'thumbnail');
$data[$i]['link'] = get_the_permalink();
$i++;
}
// Return the data
return $data;
}
}
Lenguaje del código: PHP (php)El resumen de todo esto es un WP_Query que extrae la información que queremos, en este caso consultamos sólo los eventos posteriores al día de hoy.
Después de configurar el WP_Query, hacemos las típicas comprobaciones de que existen contenidos y para cada resultado, incluímos los valores en un array, tal que $data[$i][VALOR], donde $i corresponde con cada artículo y el valor será lo que queramos sacar en ese endpoint.
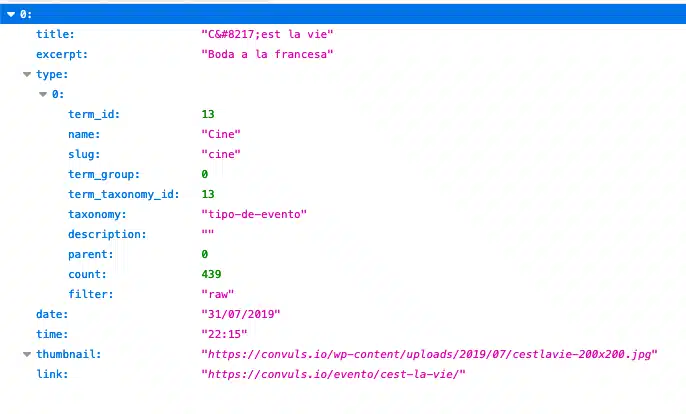
Aquí podemos sacar toda la información que queramos, de manera que obtendremos algo así:

Paso 3, crear el plugin o widget para imprimir
En este punto, tenemos el endpoint listo, mostrando la información que queremos en formato JSON, por lo que sólo tendremos que crear un plugin o widget que lea el JSON de ese endpoint e imprimirlo o procesarlo.
En el futuro escribiré un artículo sobre cómo hacer esto, ya que no tiene mucho que ver con la REST API, sino con crear un plugin o widget.
Si te ha gustado, ya sabes lo que tienes que hacer.
Uff, esto es oro. Va directo a favoritos. ¡Gracias por compartirlo, Darío!
¡No hay de qué! Es útil, si.
Gracias por compartirlo, ¿alguna forma de agregar un token para evitar llamadas no autorizadas?
Gracias!
Puedes hacer que sea accesible sólo con autenticación, si.
Hola, Darío, gracias por este gran artículo en español, no es normal conseguir buen contenido en nuestro idioma.
Es necesario crear esto en el functions.php de nuestro tema? Me gustaría que no fuese algo que dependa del tema, por el tipo de app que quiero hacer.
Gracias de antemano.
Hola Luis,
Lo normal es meter estas funcionalidades en un plugin, suelo poner el ejemplo del tema porque es más «fácil» para el usuario común.
Saludos!