Crear un portafolio con WordPress (Parte 2)

En la primera parte del tutorial sobre cómo crear un portafolio con WordPress veíamos cómo preparar WordPress para el portafolio creando una categoría y una página que utilizaremos para mostrar nuestro portafolio. También vimos cómo crear las entradas para mostrar en el portafolio.
En esta segunda (y última) entrega veremos la parte del código que nos permitirá utilizar la página creada para mostrar el portafolio; incluyendo la adaptación del tema.
Creando la función
Lo que haremos a continuación es crear la función propia que se encargará de mostrar los elementos de la categoría portafolio.
Mi recomendación es darle ya la apariencia que queremos que tome cada elemento contando con la imagen, nos ahorrará trabajo extra.
Mi función es la siguiente, pero se puede modificar a gusto de cada uno:
function portfolio_items() {
if ($images = get_children(array(
'post_type' => 'attachment',
'numberposts' => -1,
'post_status' => null,
'post_parent' => get_the_ID(),
'post_mime_type' => 'image',
))) {
foreach ($images as $image) {
$pimage = wp_get_attachment_url($image->ID);
$ptitle = get_the_title();
$plink = get_post_custom_values("Enlace");
$link = get_permalink();
echo '<li>';
?>
<div class="slide">
<img src="<?php echo $pimage; ?/>" alt="<?php echo $ptitle; ?>" />
<div class="contentSlide">
<h2><?php echo $ptitle; ?></h2>
<p class="fecha"><?php the_time('F j, Y'); ?></p>
<p class="categoria"><a href="<?php bloginfo('url'); ?>/portafolio">Portafolio</a></p>
<div class="descripcion">
<?php the_content('Leer todo »'); ?>
<p class="link"><a href="<?php echo $plink[0]; ?>">Visita <?php echo $ptitle; ?></a></p>
</div><!-- /descripcion -->
</div><!-- /contentSlider -->
</div><!-- slide-->
<div class="clearAll"></div>
<?php
echo '</li>';
}
}
}
</li> |
Dicha función simplemente recoge los siguientes datos de cada entrada catalogada en la categoría portafolio:
- $pimage: Recoje la imagen adjunta a la entrada (Ver primera parte del tutorial)
- $ptitle: El título de la entrada.
- $plink: Guardamos el enlace al sitio web del campo personalizado que creamos en la parte 1.
- $link: El enlace a la entrada.
Mostrando elementos del portafolio
Una vez que tenemos esta función, podemos pensar en la estructura que le daremos a cada elemento de nuestro portafolio.
Yo he decidido mostrarlo con el siguiente formato:

De ahí surge la última parte de la función del apartado anterior:
<div class="slide">
<img src="<?php echo $pimage; ?/>" alt="<?php echo $ptitle; ?>" />
<div class="contentSlide">
<h2><?php echo $ptitle; ?></h2>
<p class="fecha"><?php the_time('F j, Y'); ?></p>
<p class="categoria"><a href="<?php bloginfo('url'); ?>/portafolio">Portafolio</a></p>
<div class="descripcion">
<?php the_content('Leer todo »'); ?>
<p class="link"><a href="<?php echo $plink[0]; ?>">Visita <?php echo $ptitle; ?></a></p>
</div><!-- /descripcion -->
</div><!-- /contentSlider -->
</div><!-- slide-->
<div style="clear:both;"></div> |
Esta parte es 100% personalizable, ya que depende de cómo quieras mostrar cada elemento.
Dado que depende de cada uno, no pondré estilos CSS ni nada por el estilo.
Creando una plantilla en nuestro tema para el portafolio
Esto también es 100% personalizable, pero la idea es básicamente crear una plantilla propia para la página Portafolio que creamos en la primera parte del tutorial de manera que utilicemos la función creada anteriormente.
Para hacer la plantilla debemos crear un fichero llamado ‘portafolio.php’ dentro de la carpeta de nuestro tema y su contenido deberá ser:
<?php
/*
Template Name: Portafolio
*/
?>
<?php get_header(); ?>
<div id="container">
<div id="content2">
<?php //the_content('<p>Read the rest of this page »'); ?>
<ul>
<?php $my_query = new WP_Query('category_name=Portafolio&posts_per_page=5'); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<?php portfolio_items(); ?>
<?php endwhile; ?>
</ul>
</div><!-- /content2 -->
</div><!-- /container -->
<div id="content">
</div>
<?php get_footer(); ?> |
Lo que hacemos es llamar a la función de WordPress wp_query() que nos devuelve los post que le indicamos; en este caso de la categoría portafolio (cambiar el id en la llamada al wp_query). Posteriormente realizamos un búcle con las entradas que tenemos dentro de esa categoría (le indicamos que queremos 5 entradas por cada página).
Como digo, esto depende del tema que tengas activado y la estructura del mismo.
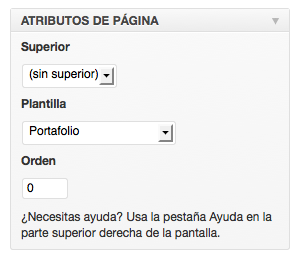
Una vez creada la plantilla editamos la página portafolio (creada en la primera parte del tutorial) y, en la parte derecha del dashboard (escritorio de WordPress), en atributos de la página, seleccionaremos como plantilla la que hemos creado anteriormente:

Con esto tendremos listo nuestro portafolio en WordPress, pero queda algo por hacer.
No es bonito ver las entradas del portafolio en la portada de nuestro sitio, más cuando van sin imágenes, ¿Verdad? Para suprimirlas basta con incluir la siguiente línea delante del loop de WordPress en el index.php; recuerda cambiar el número de tu categoría:
<!-- Cambia el 3 por el ID de tu categoría portafolio--> <?php query_posts($query_string . '&cat=-3'); ?> |
Ahora sí, podemos decir que queda terminado el tutorial. Espero que sea de utilidad.
Hola, quisiera hacerte una pregunta.
Sabes cómo puedo hacer un portafolio en el que se muestren varias imágenes, pero en una presentación (una primero, después otra, etc) en una misma página?
Tengoun wp theme que se llama Bradside, pero no sé ocuparlo bien.
Ojalà puedas ayudarme.
Muchos saludos!
Cambia el loop de la página para que muestre 1 imagen por iteración.
Hola Darío,
Soy nuevo en wp y estoy haciendo el sitio de la empresa donde trabajo, para esto estoy usando un theme que se llama Brainstorm. He logrado avanzar bastante pero ahora estoy teniendo problemas con los portafolios. No sé cómo hacer para especificar qué portafolio quiero mostrar en cada página y no ver el mismo en todas, ya que en mi casa estoy creando un portafolio para cada proyecto.
Espero me puedas ayudar.
Saludos y muchas gracias,
Carlos.
Hola Carlos,
Puedes crear tantos portafolios como desees con sus correspondientes categorías.
Después identificas en cada página la categoría que ha de mostrar y listo.
Un saludo.
hola, estoy tratando de realizar su tutorial pero tengo una duda, ¿donde debo poner la funcion portfolio_items()? quiero decir, ¿en que fichero php va incluida?. Saludos y gracias.
Hola David,
tal y como comento en la entrada, debes crear esa función en el functions.php de tu tema y realizar la llamada desde la plantilla portfolio.php.
Aquí tienes dos entradas relacionadas con el tema del portfolio, primera y segunda parte.
Saludos.
Hola Darío, no consigo ver bien el codigo de la funcion, y la parte de la plantilla tampoco puedo verla, cuando puedas le echas un ojo.
saludos
he comprado el tema fluxus y no se como crear el slide de inicio, de portafolio horizontal, si pudieras ayudarme te lo agradecería un montón. no he conseguido colocar las imagenes full con slide. gracias
Hola Karem,
en este caso deberías ponerte en contacto con quien desarrolló el tema o, en su defecto, con quien te lo vendió.
En esta entrada explicamos cómo crear un portfolio desde cero utilizando WordPress, pero hay cientos de formas y, ¡a saber cuál utilizó el creador de tu tema!
Saludos.
En la función hay algunos errores sintácticos:
En la línea 20 falta un «>» ( «; ?>/>» en lugar de » ; ?/>»»)
Hay varios «< ?php" en lugar de "<?php"
Gracias por el aviso, es cosa del plugin de código, que traduce las instrucciones así.