Tutorial CSS3: El uso de reglas
En el tutorial de introducción al CSS aprendimos algo sobre la historia de CSS y también cómo incluirlo en nuestro HTML, pero va siendo hora de entrar en materia poco a poco.
Es importante saber que CSS funciona mediante reglas que aplicamos a los diferentes selectores de nuestro sitio web.
No importa que lo que estoy diciendo te suene a chino, coreano o cualquier idioma de símbolos; lo explicaré todo aquí lo más sencillo posible para que cualquiera sea capaz de entender el funcionamiento de CSS.
Así como HTML se basa en etiquetas que encierran contenidos (párrafos, títulos…) CSS asigna a estas etiquetas unos atributos visuales mediante reglas.
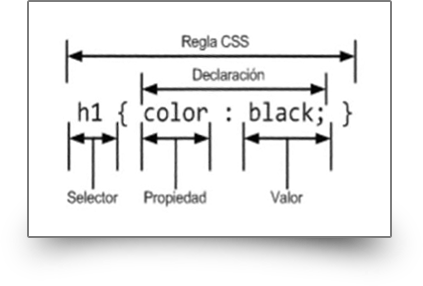
Para entender esto vamos a explicar cómo es una regla CSS por partes:

- Selector: Es la referencia a la etiqueta, id o clase HTML.
- Declaración: Incluye las propiedades a aplicar al selector indicado.
- Propiedad: Indica el atributo a modificar.
- Valor: El valor asignado a la propiedad.
De esta manera, podemos ver algunos ejemplos:
Asignamos color negro a todas las etiquetas h1:
h1 {color:black;} |
Le quitamos el subrayado a los enlaces y les damos color rojo:
a {text-decoration:none; color:red;} |
Aplicamos el tamaño de fuente a 20 pixeles a la clase «.resaltado»:
.resaltado {font-size:20px;} |
Aplicamos un margen izquierdo de 50px al ID «bloque1» y a la clase «clase33»:
#bloque1, .clase33 {margin-left:50px;} |
Como se ve en los ejemplos, CSS permite:
- Hacer varias declaraciones para un mismo selector.
- Hacer una misma declaración para varios selectores.
- Hacer varias declaraciones para varios selectores.
En la próxima entrega veremos los selectores CSS a fondo, para sacar el mayor potencial posible de nuestras reglas CSS.
Hola Dario, sé que esta entrada es antigua, pero dejo por aquí comentario por si a alguien le sirve:
En la medida de lo posible, las reglas y etiquetado mejor con classes .{} que id #{}, evitar los #id prescindibles, ya que por cada #id el doom tira de RAM y es posible «petar» algún que otro navegador antiguo o equipo con pocos recursos.
Alguna que otra vez me ha pasado generando algún menú bastante largo usar un #id para cada elemento y el consumo de RAM ha sido bestial. Cosas que pasan… :D
Un saludo!
100% de acuerdo con tu comentario. Es importante puntualizarlo.
¡Gracias por comentar!
Creo que lo he explicado mal :D
Realmente lo que pasa es que el DOOM reserva memoria por cada #id.
No encuentro la fuente, son cosas que no llegan a mi alcance pero es bueno saberlas