6 Extensiones de Chrome útiles para el desarrollo web
Aunque a día de hoy la batalla por el mejor navegador web (de calidad, no de cuota de mercado) está entre Google Chrome y Mozilla Firefox, yo utilizo Chrome y, como desarrollador Front-end, utilizo una serie de extensiones (y otras tantas que tengo en la recámara) que me facilitan mis tareas de análisis, optimización y, por supuesto, mejora de los sitios web que desarrollo.
En esta entrada os traigo algunas de las extensiones que yo utilizo y otras que sé de su utilidad aunque yo no las saque provecho.
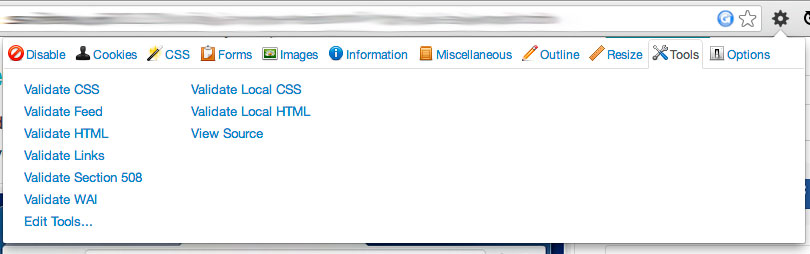
Web developer

Quizá la mejor herramienta de todas, incluye múltiples ayudas como, redimensionar la ventana del navegador, validadores de código, desactivar funciones (JS, CSS…) y otras muchas más.
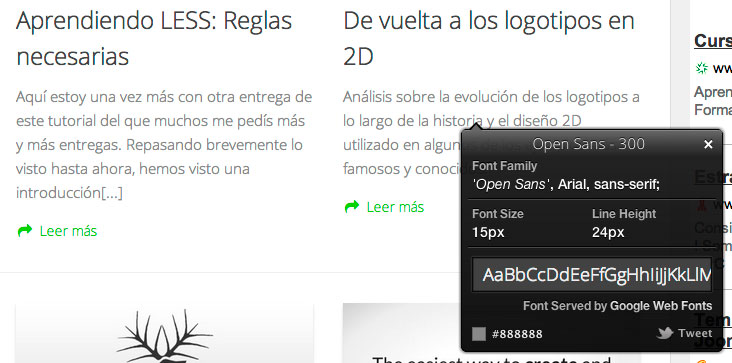
What Font

Muy útil para saber qué tipografía, así como sus propiedades básicas, utiliza un sitio web.
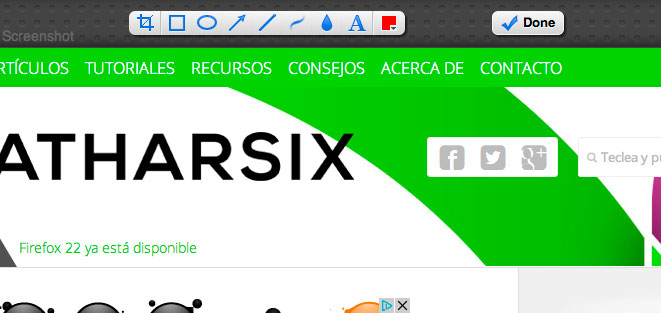
Awesome Screenshot

Permite hacer pantallazos de las páginas web que visitamos. Con las opciones de «capturar la página completa», «Capturar sólo el área visible» o «Capturar el área seleccionada», además de una edición básica de la imagen (como se ve en la foto de arriba), nos da una gran flexibilidad. Muy útil.
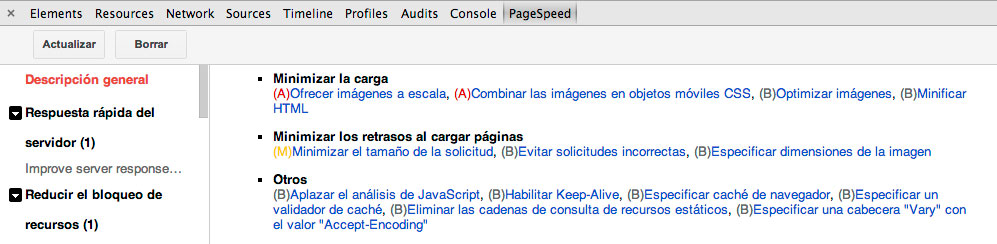
Pagespeed Inshights

Una extensión de Google para analizar el WPO de nuestro sitio web. Ahora que estamos empezando a aprender WPO nos será muy útil.
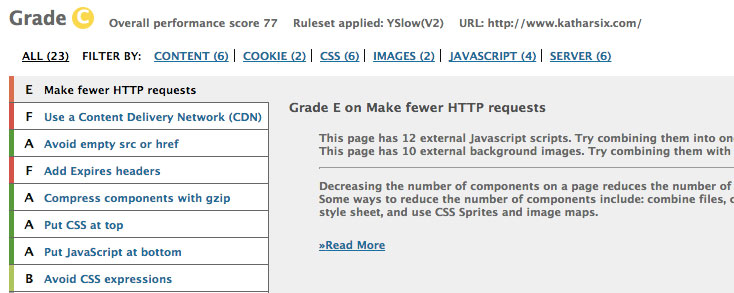
Yslow

Similar a la anterior, analizará nuestros sitios con Yslow. Realmente útil para el WPO.
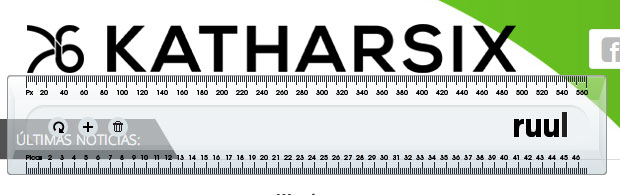
ruul. Screen ruler

Una regla que nos ayudará a tomar medidas de nuestros diseños, para cuando tenemos que pulir esos píxeles de más.
¿Recomiendas alguna extensión más para el desarrollo web? Coméntalo en los comentarios, nos gusta leer la opinión de nuestros lectores.
Tengo que probar la de web developer a ver que tal funciona.
Para medir elementos de pantalla utilizo MeasureIt que me resulta más cómodo que la regla.
Saludos !